原素ui是一种时兴的前沿UI专用工具。它能够配对vue时兴的前端框架。也非常容易安裝:npm i element-ui -S就可以了。可是不完美的是标志集不足,标志太少。今日,我恰巧碰到了这个问题。如今大家来共享一下怎样在Vue Element中应用阿里巴巴云矢量图标库。
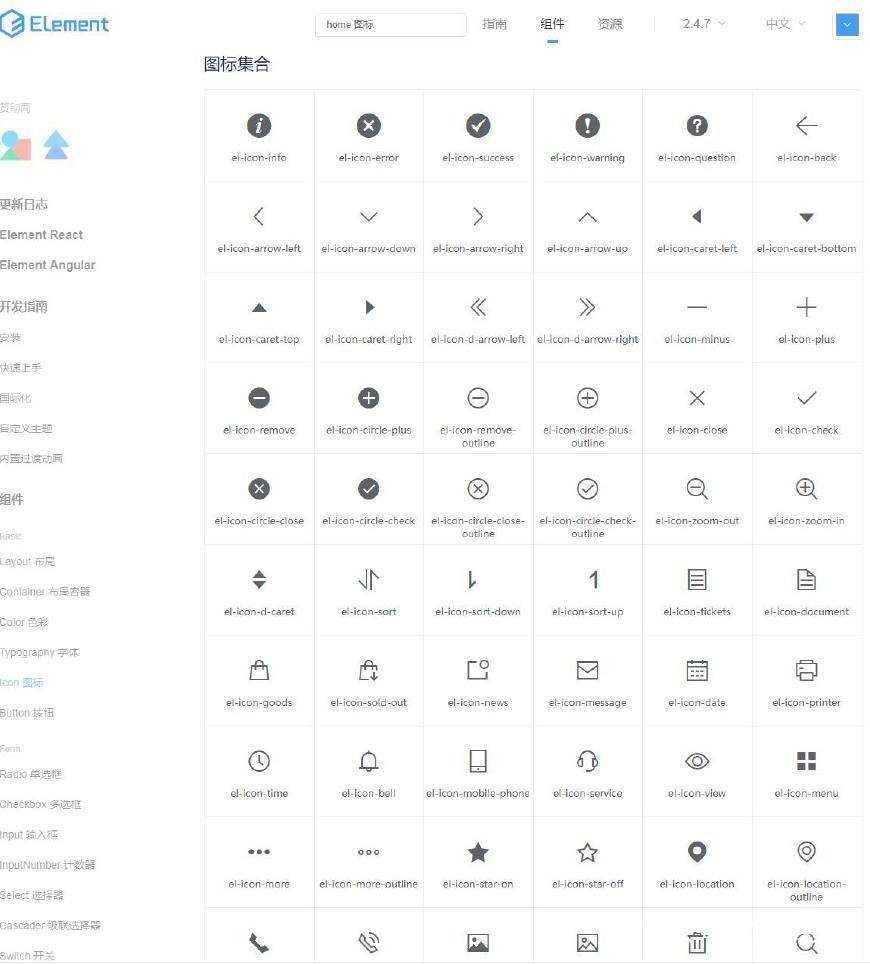
 原素自身的图标库
原素自身的图标库
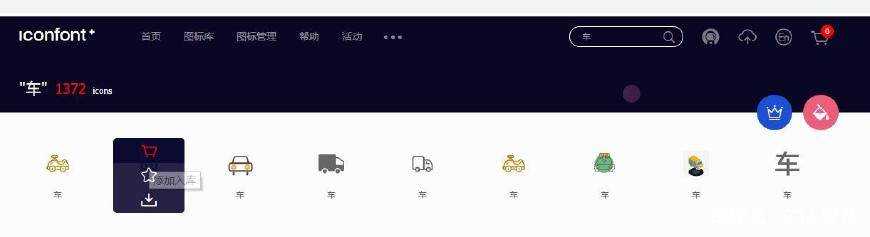
最先申请注册阿里巴巴云Iconfont,步骤是百度搜索。
第二,建立新项目。

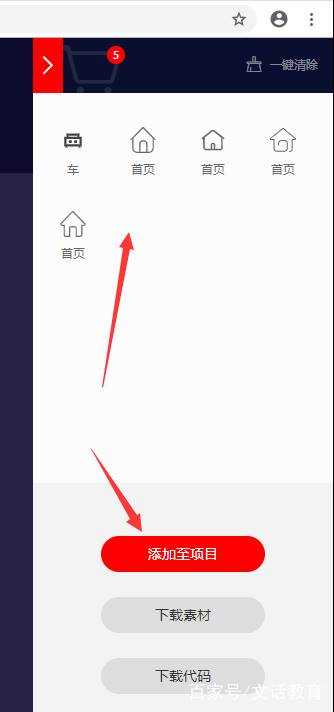
第三,给物件加上标志:先在主页检索必须的标志,随后加上到加入购物车,再加上到特定的物件。


四,下载图标文档第四,下载图标文档。

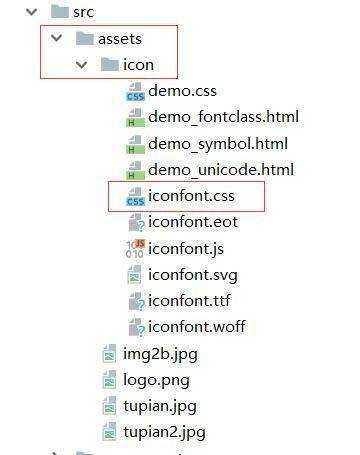
5.获取文档并拷贝到Vue新项目:我还在Vue新项目的src-assets下建立了图标文件夹,并拷贝了全部文档。

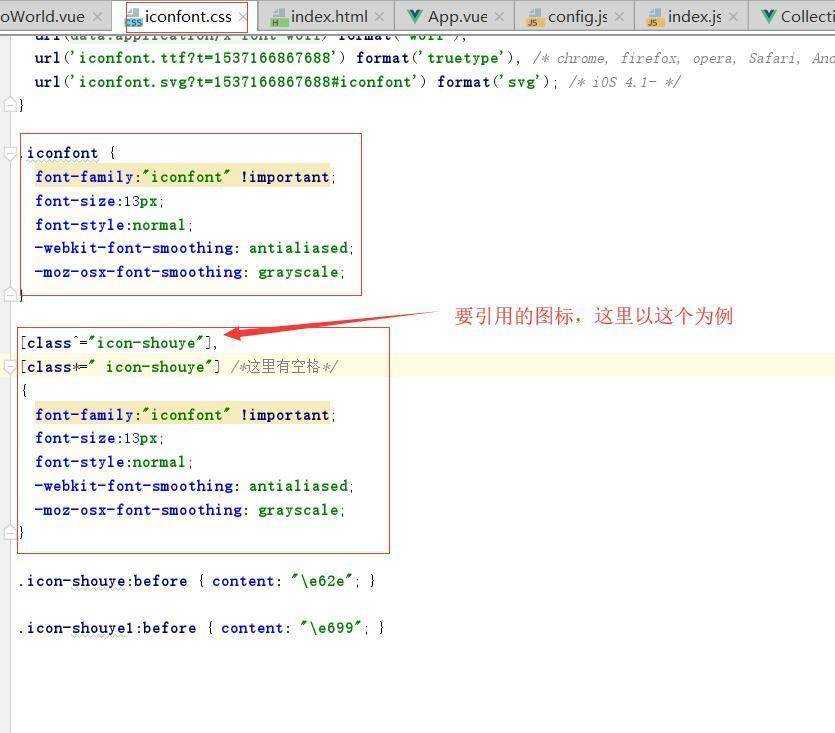
第六,改动iconfont.css文件:这儿以icon-寿野标志为例子。

七.在阿里巴巴云图标库中拷贝选定标志的编码。

八,再次编译程序Vue新项目:npm运作dev。
九.参照标志:以我的el-button为例子。
 比较之下,这一小屋子的小图标是来源于阿里巴巴云的图标库,而不是来源于element自身的图标库。到迄今为止,参照是获得成功的。
比较之下,这一小屋子的小图标是来源于阿里巴巴云的图标库,而不是来源于element自身的图标库。到迄今为止,参照是获得成功的。